Digital
Digital Scotland Design System
August 25, 2020 by Stewart Hamilton No Comments | Category Content Design, Digital Publishing, Digital Scotland
Today marks the launch of the Digital Scotland Design System. This post explains what a design system is, who it’s aimed at, and how you can get involved.
Firstly, what’s a design system?
A design system is a collection of reusable components (in code) that can be put together to quickly and easily build your digital products or services. We created this resource to give Scottish Government websites a more consistent look-and-feel for users. This consistency makes it easier for Scottish citizens to recognise when they are on a Scottish Government site and therefore know how to interact. Other design systems exist and we have sought to expand on the GOV.UK design system to fit the context of Scottish Government sites. Our multidisciplinary team is part of the Digital Publishing team which looks after the Content Management System (CMS) behind www.mygov.scot, www.gov.scot, tradingnation.mygov.scot and economicactionplan.mygov.scot. The Design System will be used for these sites over the coming months.
Benefits of using a design system
The design system acts as a one-stop-shop for the building blocks for your design, including:
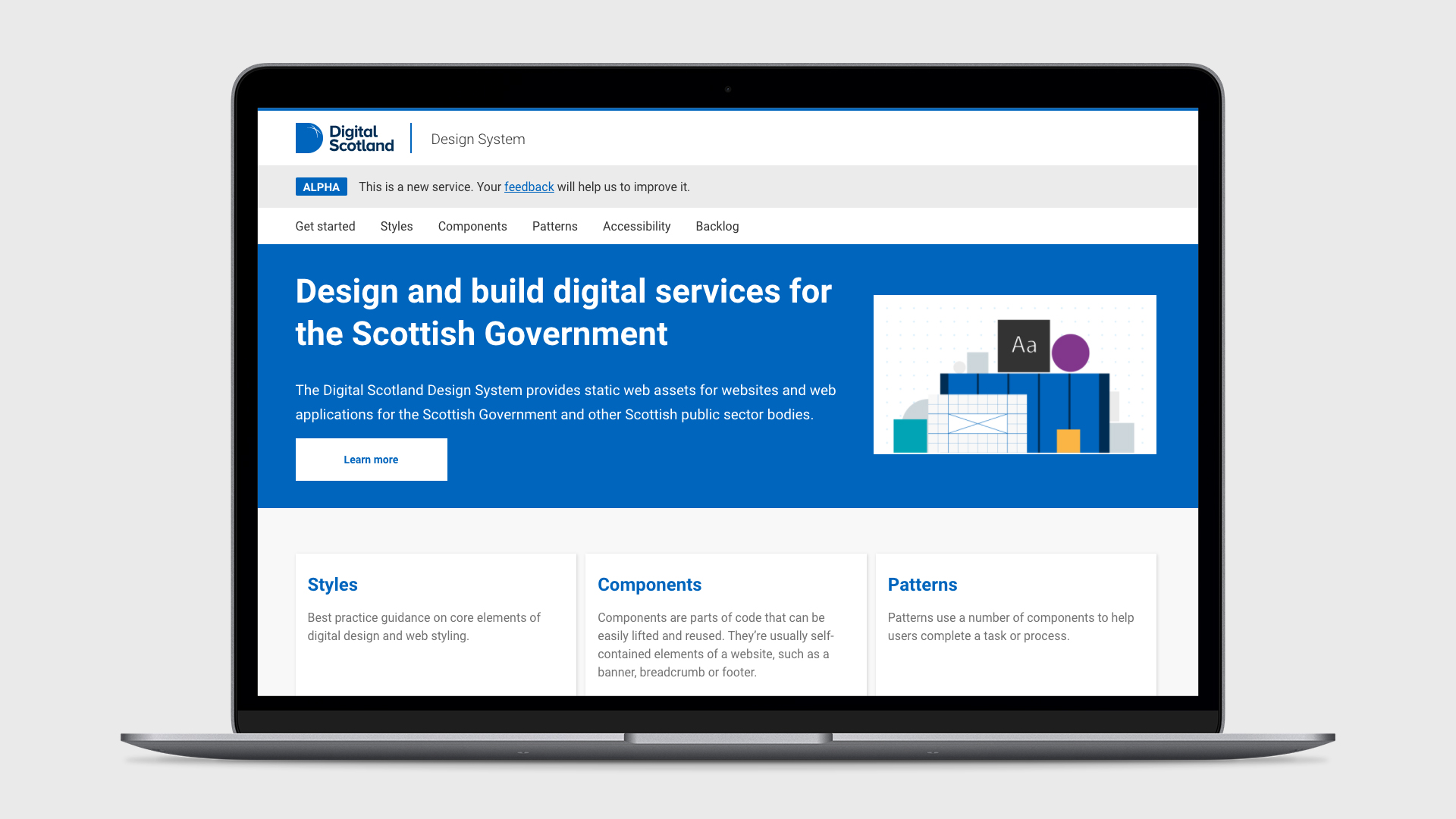
• Styles: colours, typefaces, grids, etc.
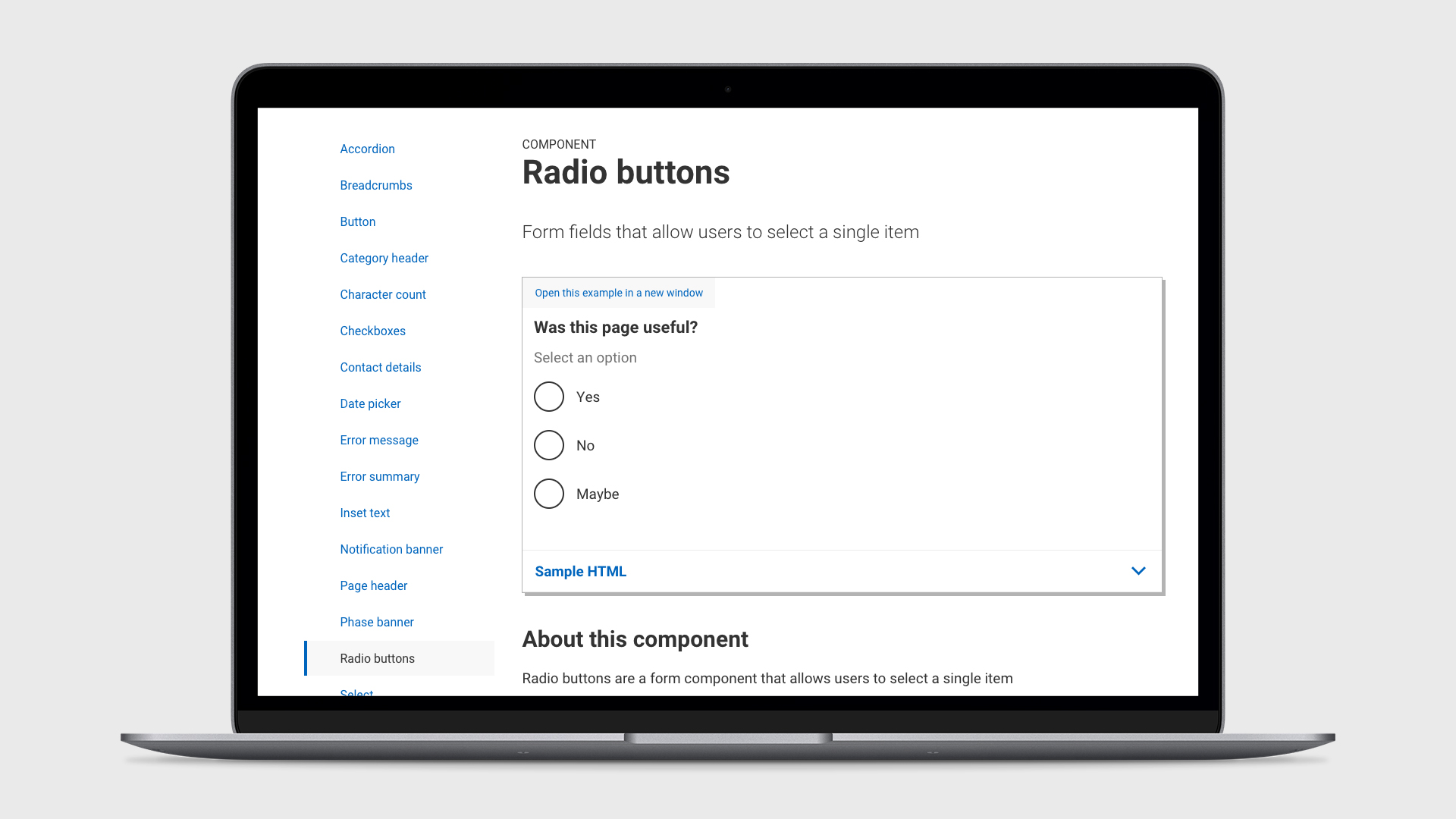
• Components: buttons, form fields, menus, etc.
• Patterns: common page layouts, combinations of components, etc.
• Accessibility: styling for keyboard focus, etc.
Anusree Raju, our Senior Interaction Designer, breaks down the benefits:
• Increased efficiency for your team. Design systems save time and money. Instead of creating components from scratch, designers and developers can reuse these components and create new digital products or services with increased efficiency and speed.
• Maintain consistency for your users. Design systems enable your team to create familiar experiences for your users, eliminating inconsistencies and ensuring that every time someone interacts with your digital product or service, their experience will always look and feel the same.
• Improved design optimisation for your organisation. Design systems allow for automation in the design process, which means organisations can build more with fewer resources.
• Better focus on user experience. With the design components already defined, you can focus on better usability and delightful user experiences (UX).
• Accessibility best practices built in. By making these components accessible by default, a design system helps you design and build inclusive services.
Scott Langley, our Lead Interaction Designer, on how this helps fellow designers: “A design system, put simply, helps speed up the prototyping process. Most importantly it helps build consistency across sites, applications, and apps throughout the organisation. Being the single source of truth gives the designer the confidence to build from and saves time on design.”
Our Performance Analyst Hazel Cargill shares what the design system means for performance and web analytics: “We have created a standard set of tracking tags which can be re-used across any sites that use the components. Teams can use these tracking tags to monitor user behaviour over time, in order to continuously improve the service. Re-use will save time and effort in setup, and allow easy comparison of the same metrics across multiple domains.”
How to use the design system
For those new to the site, there is a handy Get Started section here: https://designsystem.gov.scot/get-started/
The design system was built first and foremost for the Digital Publishing team: any new site built using the publishing platform will be built using the design system. Any components required for a new site will be designed, iterated, and included in the design system for others to use.
If you work for the Scottish Government and have a use case for a website that sits outside of the core gov.scot/mygov.scot offering then please contact the team at designsystem@gov.scot. If you are a site owner, a developer, or a designer in the wider public sector in Scotland then the design system is also for you! Please get in touch and we’ll walk you through it.
A product in evolution
The design system and all of its contents are fully supported by a dedicated team in the Digital Directorate. As Jennifer I’Anson, the design system’s Product Manager, says: “We are delighted to share with you the beta release of the design system. We developed the product to enable us to bring our flagship sites in line with each other in terms of consistency but also to ensure they are fully compliant with the new accessibility legislation. We are in the process of applying all of the components, patterns, and styling to mygov.scot and will do the same with gov.scot in the near future. There will be further iterations of the design system but we’re launching now so that others in the wider public sector can make use of it and realise some of its potential. We will be adding more components over the coming months; please check https://designsystem.gov.scot/backlog/ to see a list of items in progress and upcoming for development.”
If you want to get involved in using the design system or are interested in collaborating to add new styles, components, or patterns, please contact the team at designsystem@gov.scot
Tags: Design, design-system, library, pattern, pattern-library, system


Leave a comment