Digital
ScotPayments Design in Action (Part 3: Accessible design)
March 4, 2025 by Stewart Hamilton No Comments | Category Digital Scotland, Digital Scotland Design System, Digital Scotland Service Standard, ScotPayments, SG Payments
Blog by Catriona Binnie, Senior User Researcher in the ScotPayments team, on the process the UCD team follow to ensure we’re building an accessible payments service for all public sector staff.
We want ScotPayments to be easy to use for all public sector staff. Accessibility for our user base is key. What are we doing to achieve this accessibility goal? In this blog post, I’m going to explain the steps the User-Centred Design (UCD) team take to continue to ensure we’re building an inclusive and accessible service. I’ll also share why this approach is important, particularly as ScotPayments moves toward Public Beta.
This blog is the 3rd edition in our Design in Action series. We began by introducing our team and iterative design approach, then in part 2 we gave a detailed look at why payment choice matters. Let’s find out more about our accessibility focus.
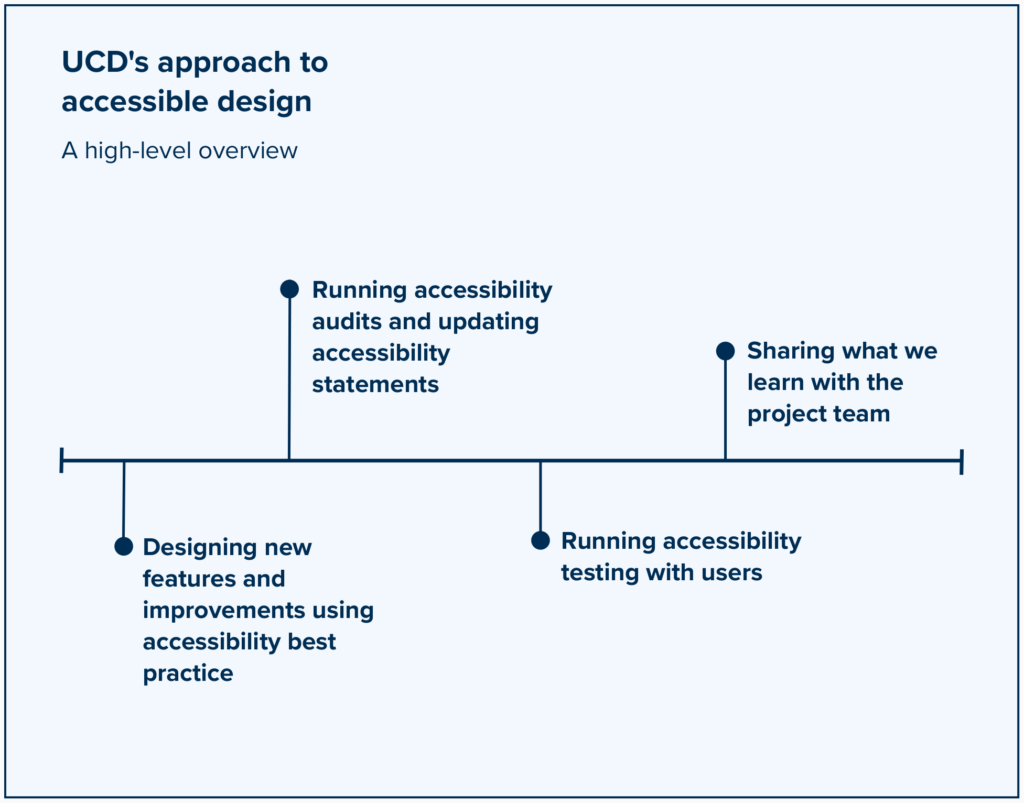
Our overall approach
From the very beginning of the ScotPayments project we’ve placed a lot of significance in developing an accessible service with a user centred approach. From the Discovery and Alpha phase, through to where we are now in Private Beta, the service has been built with accessibility standards and principles in mind. It’s a key criteria in the Digital Scotland Service Standard that we ensure that we build a service that everyone can use. This includes both considering what support public sector staff need in place to use our service, as well as the usability of the service itself.
We’re thinking about accessibility across the whole end-to-end service journey, not just the payments platform itself. For example, this includes everything from how we format and deliver training to new users, to our campaign site which is many users first touchpoint with the service.
Therefore, we’ve made sure taking an accessible approach is built into our process. It’s a full UCD team effort, where service design, user research, interaction design and content design work together.
As an overview, our design process includes:
- Designing improvements and new features using accessible design best practice. This includes using a working with the Scottish Government Design system. Getting accessibility feedback early! We do this through taking early designs to accessibility specialists in the Digital Accessibility and Usability Team where they can guide us at an early stage.
- Running accessibility audits. This is where the Digital Accessibility and Usability Team run an audit of the web-based platform to check we meet WCAG 2.2 guidelines. It’s a legal requirement for public bodies to have a published and maintained accessibility statement.
- Running accessibility testing with assistive technology users. We run this alongside our rounds of usability testing to give us a more holistic understanding of all users experience of ScotPayments.
- Feeding all that we learn back to the wider ScotPayments programme. We make sure that we advocate for all users, highlighting the importance of prioritising and resolving any accessibility issues.
What we did in 2024
So, what did this process look like in action last year?
Accessibility Checkpoint
Early in the year we scheduled an audit of the ScotPayments platform and the campaign site with the Digital Accessibility and Usability Team. We run these audits at key points in the platform’s development to check that we align with the WCAG 2.2 guidelines and identify where we have any accessibility issues that need resolved. The platform had been further developed and new features added since we last had an audit.
The results of this checkpoint were shared with us through Accessibility Cloud, where we could see a breakdown of where any accessibility issues had been flagged through the manual and automated tests that had been conducted. There were no issues highlighted on our campaign site, but some were flagged on the ScotPayments platform itself. Updated accessibility statements were published, explaining any identified issues and our plan to resolve them. Success in that we’ve already managed to resolve a number of these issues!
Accessibility testing with assistive technology users
Following the accessibility checkpoint, we ran a round of accessibility testing with users of assistive technology. This helped us understand users of assistive technology experience of interacting with our service. This gives us a more holistic understanding of how usable the service is and where we can make improvements to the platform.
In this testing, we prioritised testing the journeys in the service that were new or would be used by the greatest number of users. This included looking at our new file-upload feature and Confirmation of Payee feature. We ran sessions with four users who used a range of different assistive technologies, from ZoomText to JAWS screen readers.
We were able to identify accessibility issues such as where certain elements of the site were not clearly announced to screen reader users, as well as general usability issues that would affect all users such as the need to introduce a session timeout feature. The findings from this research were impactful for our project team, as we were able to directly hear from users where there were challenges when using our service.
Improving the accessibility of the end-to-end journey
When designing new features in the platform we bring in accessibility specialists at an early stage of the design process. For example, our interaction designer involved the Digital Accessibility and Usability Team in an early review of lo-fi designs for in-system notifications. They were able to spot potential accessibility issues and concerns that could be addressed early in the design process.
However, whilst we considered how we could make the ScotPayments platform itself more accessible, we also considered the wider end-to-end service journey. For example, this included thinking about touchpoints such as onboarding and training materials.
So in October, ahead of delivering a round of training new users, we reviewed the accessibility of the training materials. Our content designer reviewed the training slides to ensure that they met content design best practice, used Plain English to improve readability and that accessibility issues were resolved e.g. images not having alt text.
We want to make sure we are onboarding new users in a format that works for them and considers a range of different learning styles.

Photo of ScotPayments accessibility statement on laptop screen
What’s next?
Keep doing what we’re doing! This is a continuous process that we’ll keep running through as the service develops further. Our process includes:
- Keeping up with any changes to accessibility guidelines, such as any work towards WCAG 3 guidelines
- Continue to resolve any outstanding accessibility issues in our accessibility statement
- Running further accessibility checkpoints to check that previous accessibility issues have been resolved and to identify any new issues
- Continue with viewing the accessibility of the service end-to-end, including reviewing any materials we share with users
- Testing with users! Continuing to run sessions with users of assistive technology to make sure our service works for everyone
- Supporting our multi-disciplinary team to become accessibility champions, as part of the wider Scottish Government effort in understanding accessibility – Service Manual
Tags: Accessible design, Design in Action, ScotPayments, Scottish Government Design System, User-centred design (UCD)

Leave a comment