Digital
Development process for “Hide this page now”
July 30, 2015 by Jono Ellis No Comments | Category Digital Public Services, mygov.scot
This is a post by Jono Ellis, our Social Media Manager

New feature – our “Hide this page now” button
Today’s blog post gives a little bit of background about the latest feature to be added to our site. Recently we added the ability to quickly escape from certain sensitive pages on the site. This is a feature aimed at anyone who is at risk of domestic abuse or who may be researching information on our website who may want to prevent others from seeing what they are browsing.
This user need was identified during user research fieldwork – users needed a feature to help ensure their safety and privacy. Scotland’s 2011 population was 5,295,000, (our most recent census data) and in the same year 59,847 incidents of domestic abuse were recorded in Scotland. The need for pages which can be escaped from quickly is a very real one which impacts vulnerable citizens and one the team took very seriously.
Early planning meetings

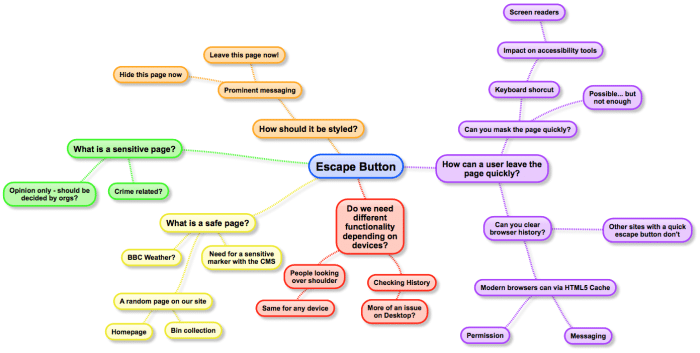
Map of early Escape Button discussions
Here at mygov.scot our team are always motivated to solve a problems and, for a feature based around such a serious need, the discussions in our feature refinement meetings were upbeat and interesting as our team got a chance to discuss possible approaches. We started by looking at what was in place on sites that we have been working with. The Scottish Women’s Aid site offers an escape this page button on a site-wide basis. We decided that we wouldn’t want to add this feature to all pages on our site and also discussed which pages it made the most sense to mark as sensitive (and include this button).

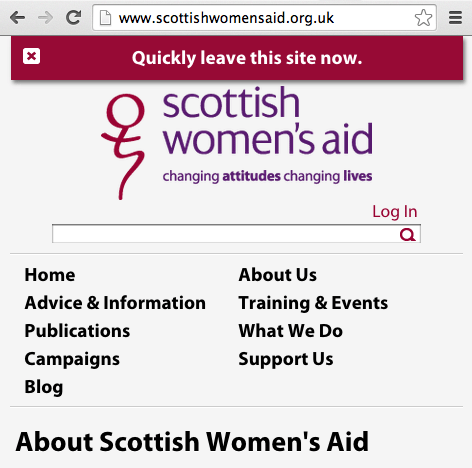
Screenshot of the Scottish Women’s Aid site showing their escape button
As part of our research, we identified that most sites with an escape button take you to a different site and do nothing to prevent the page being cached in your browser. We discussed options for where to send users (eventually deciding that our homepage is as impartial/neutral a place to send users as any) and also functionality which could make this more than just a link to our homepage. The function works with HTML5’s ability to directly manipulate the browser’s history via a call to pushState, overwriting the browser history for the page that you were on with the mygov.scot homepage. This only works within our domain and also only within the browser tab that the user is currently browsing – cross-domain history deletion is possible but would require security warning popups on the user’s screen, something which would defeat the purpose of the button.
This feature is not backwards compatible with non-HTML5-compliant browsers and so anyone using Internet Explorer versions 6, 7, 8 or 9 (currently around 17% of mygov.scot’s traffic) will be able to use the button to navigate to the homepage but will not be able to get the full advantage of having a page removed from their browser. This is one of those difficult moments where technical constraints prevent us from doing what we would really like to be able to do in order to provide users with the best user experience.
Our original conversations mostly focused on the need for this feature to work on desktop computers (which is what we have developed in our first iteration). Discussions with our colleagues in Justice, Victim Support Scotland and Women’s Aid have led us to add this feature for mobile and tablet users as our second iteration. This will require a slight reformatting of the button so that it looks right at new breakpoints – for mobile this will mean moving the button to the bottom of the screen (and making it “sticky” so that it moves as the user scrolls) and ensuring that it doesn’t overlap key heading and menu elements at the top of our pages.
Our updated privacy statement
The ‘hide this page’ button appears on certain pages where vulnerable visitors might worry about someone knowing they’ve visited these pages. The button redirects users to the mygov.scot homepage and deletes the webpage from the browser’s internet history. A session cookie is used to delete this file automatically. This will only delete the record of the page being visited. Versions older than Internet Explorer 10 (IE10) may not be supported. Find more information on how to clear all webpages from your internet history.
Development & release
At the end of the day it really doesn’t matter how many people use this feature – if it helps just one person then it was worth the development time. That said, we will be monitoring the usage of the button via Google Analytics and we’ll report back in the future about how the feature is used, by which device types (desktop, tablet or mobile).
We will also be very interested in which browsers are using the feature, especially those that aren’t supported with the removing of a page from the browser history. If a significant number of users are unable to access the feature then we can look at other options to get a similar functionality. Google Analytics will also be used to help influence which pages are identified as being sensitive. We have identified several sites (such as Women’s Aid Scotland) who may refer traffic primarily to sensitive pages on our site and we will analyse the landing pages for these referrals to ensure that we have correctly flagged pages so that they show our “Hide this page now” button. We are also working to formalise the use case for this feature in our content style guide.
“Safe access to information on legal rights and support, from whatever source, is important for women, children and young people experiencing domestic abuse. When accessing information online, it is crucial that they are able to do so as safely as possible and without their partner’s knowledge. Having a “Hide this Page” button, allows the reader to quickly leave an information site for an anonymous webpage. This is an essential feature of any online advice provision and all websites offering advice to women at risk of abuse, including Government websites, must contain this protection.”
– Louise Johnson, Scottish Women’s Aid

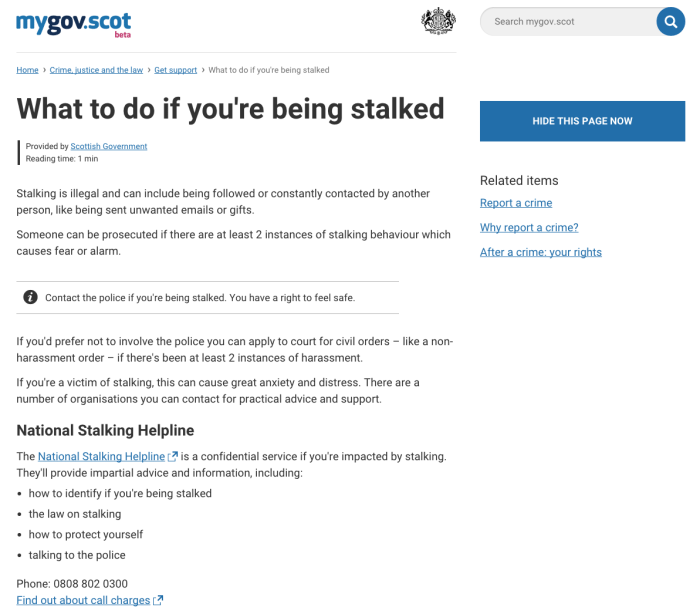
On-page example of our “Hide this page now” button
Update on 7/8/15:
Here’s the code for any website developers who are interested in seeing how we implemented this feature:
function initSensitiveContent() {
var sensitiveContentLinkContainer = $('#sensitive-content');
var escapeURL = '/';
// when navigating away hide this page from browser history
if (window.history.replaceState) {
window.onbeforeunload = function () {
window.history.replaceState({}, ”, escapeURL);
};
}
// on click of link clear current page display then hide page from history
sensitiveContentLinkContainer.on(‘click’, ‘a’, function(event) {
// Stop the default click action. We will redirect to the link
// after a small delay. Safari needs this to carry out the DOM
// clearing below.
event.preventDefault();
// this clears the DOM, hiding the content immediately even if
// the page we’re navigating to is slow to load
$(‘body’).empty();
$(‘head’).empty();
// hide this page from browser history
if (window.history.replaceState) {
window.history.replaceState({}, ”, escapeURL);
}
// navigate to the target page
window.setTimeout(function () {
window.location.href = event.currentTarget.href;
}, 10);
});
}
We’ll be sharing updates on this feature (and much more) on social, so follow the team via @mygovscot on Twitter for more updates. Want to comment? Let us know below!
Tags: Design and User Experience

Leave a comment